css-29jl6{-webkit-box-flex:8;-webkit-flex-grow:8;-ms-flex-positive:8;flex-grow:8;}@media screen and (max-width:767px){.css-29jl6{padding-bottom:0;}}.css-1moks4o{- webkit-box-flex:1;-webkit-flex-grow:1;-ms-flex-positive:1;flex-grow:1;display:table-cell ...

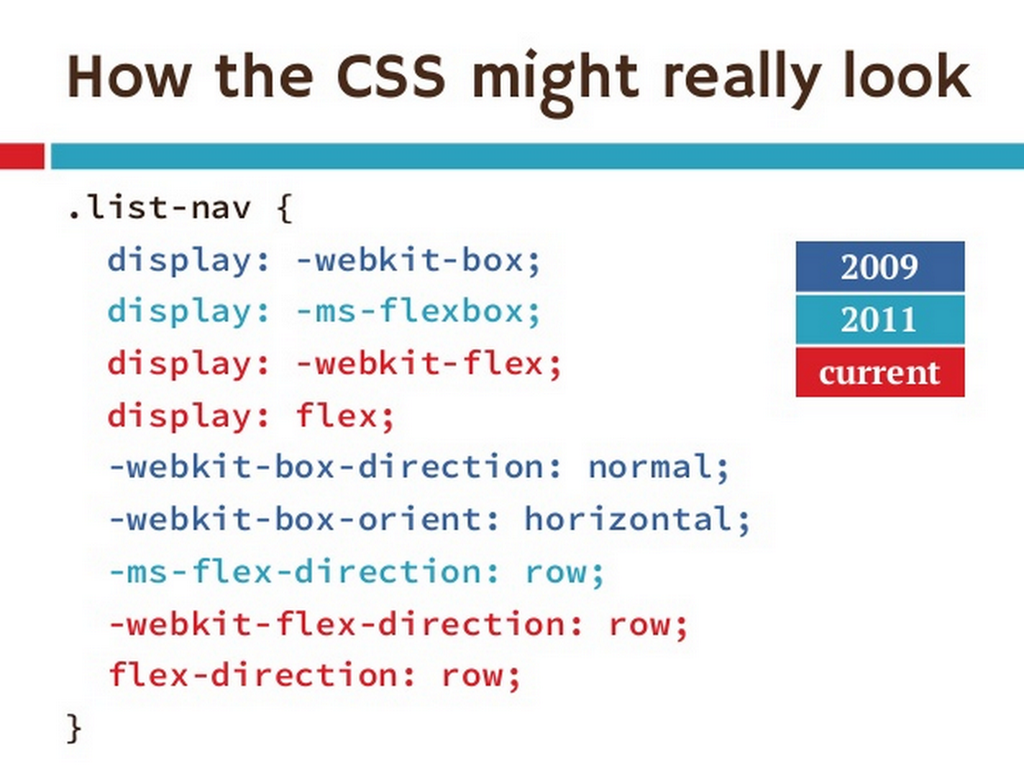
Marco Kuiper on Twitter: "CSS flexbox is awesome, but needs prefixes. @prefixfree can help you out http://t.co/sFl4Ctoic0 @zomigi #fronteers13 http://t.co/yrusXaB0Kd" / Twitter

Firefox vs. Chrome: flex box rendered differently, align-items · Issue #240 · philipwalton/flexbugs · GitHub