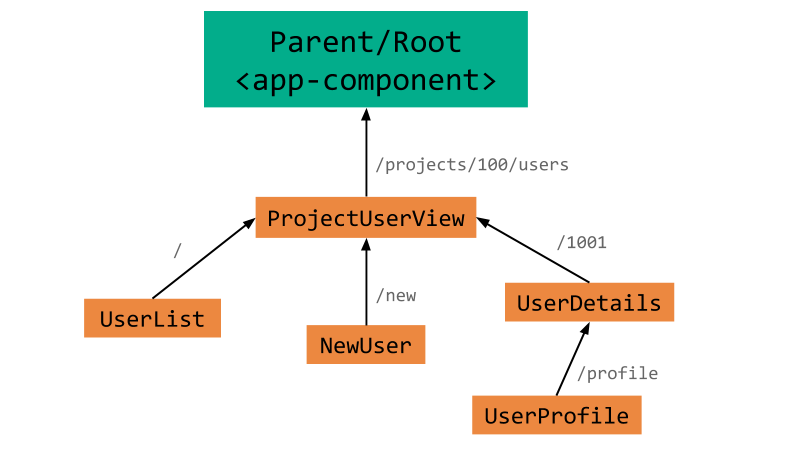
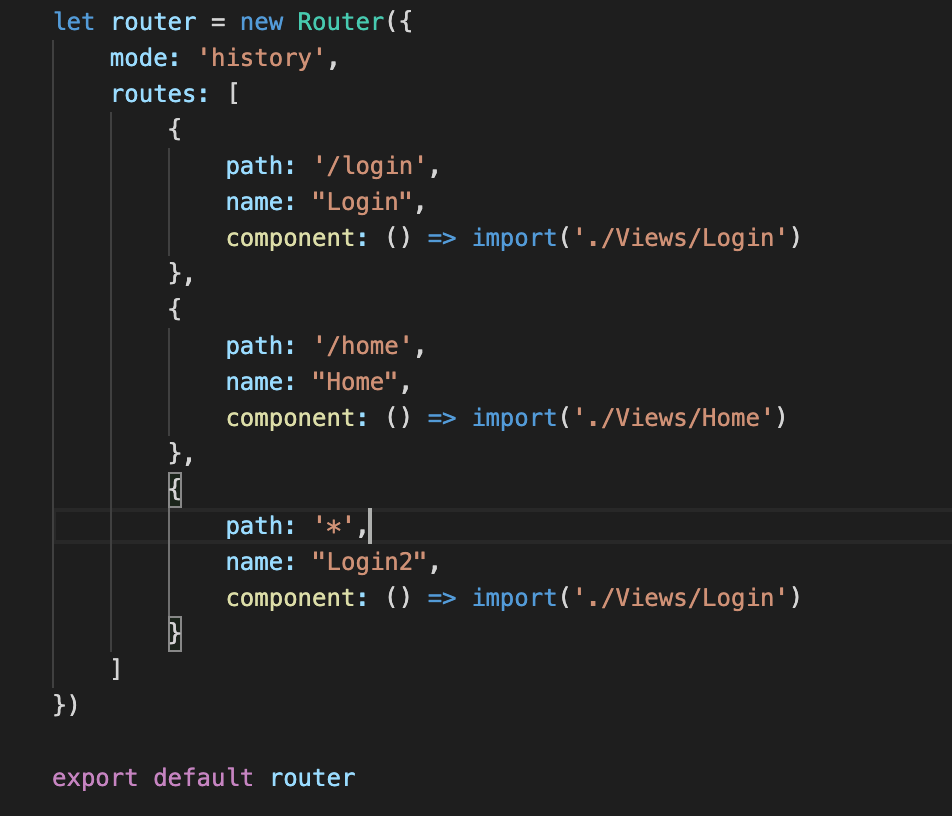
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

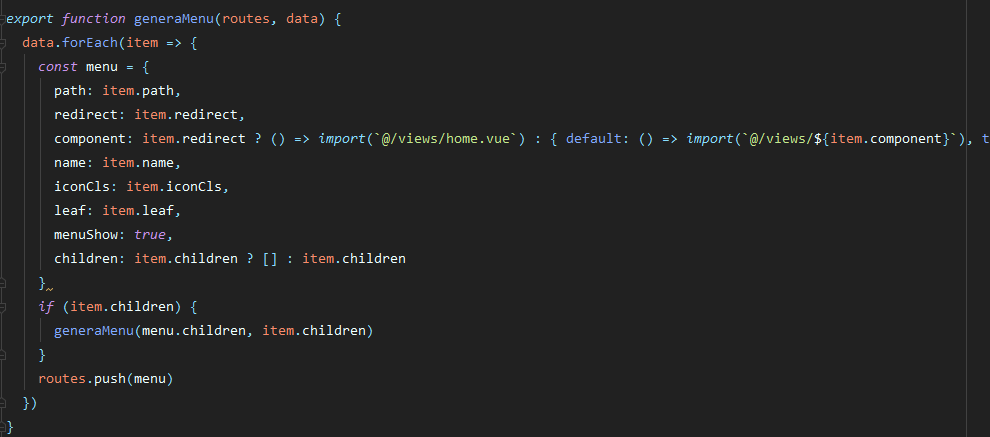
How to import different component dynamicly by different id of the router's params when i use vue-server-render - Get Help - Vue Forum

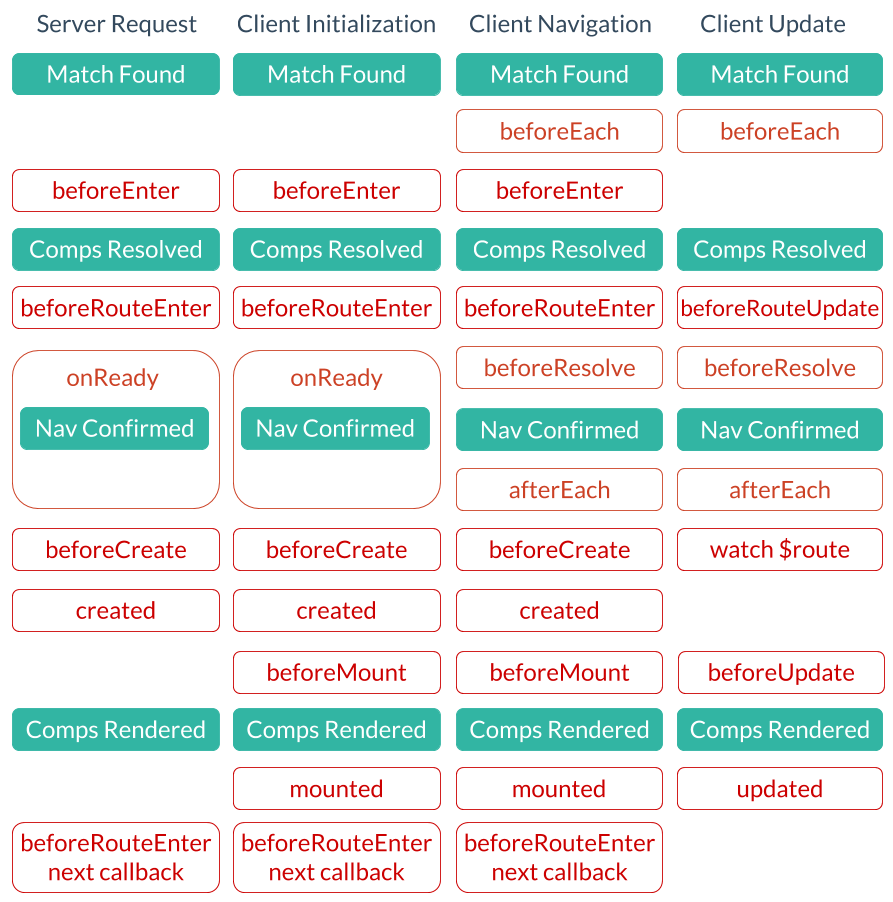
The vue router route has jumped, but the page has not changed - Codes Helper - Programming Question Answer

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming