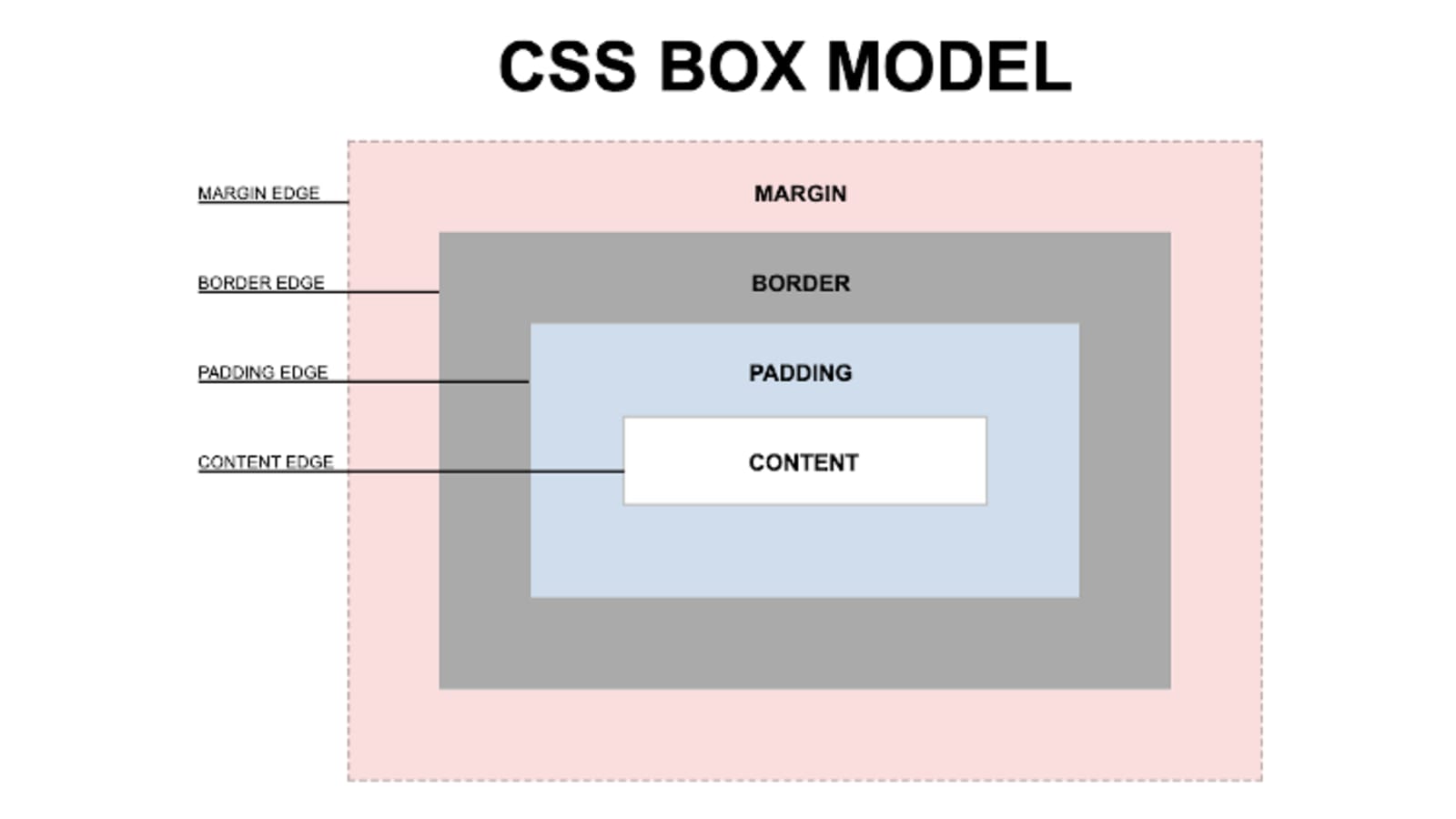
CSS box model | CSS layout | Intro to HTML/CSS: Making webpages | Computer programming | Computing | Khan Academy

webkitBoxOrient property is rendered 'webkit-box-orient' instead of '-webkit -box-orient'. · Issue #2335 · styled-components/styled-components · GitHub






.png)